Although configuring the viewport is an important way to optimize your web content for iOS, style sheets provide further techniques for optimizing. For example, use iOS CSS extensions to control text resizing and element highlighting. If you use conditional CSS, then you can use these settings without affecting the way other browsers render your webpages.
Read Optimizing Web Content for how to use conditional CSS and CSS Basics for how to add CSS to existing HTML. See Safari CSS Reference for a complete list of CSS properties supported by Safari.
Safari is a graphical web browser developed by Apple, based on the WebKit engine. First released on desktop in 2003 with Mac OS X Panther, a mobile version has been bundled with iOS devices since the iPhone's introduction in 2007. Safari is the default browser on Apple devices. A Windows version was available from 2007 to 2012. If you know a little bit about HTML, CSS, and JavaScript you're already well equipped to create a Safari extension. Since Apple's documentation can seem intimidating, here's a.
Leveraging CSS3 Properties
There are many CSS3 properties available for you to use in Safari on the desktop and iOS. CSS properties that begin with -webkit- are usually proposed CSS3 properties or Apple extensions to CSS. For example, you can use the following CSS properties to emulate the iOS user interface:

-webkit-border-imageAllows you to use an image as the border for a box. See CSS Property Functions for details.
-webkit-border-radiusCreates elements with rounded corners. See Customizing Form Controls for code samples. See CSS Property Functions for details.
Adjusting the Text Size
In addition to controlling the viewport, you can control the text size that Safari on iOS uses when rendering a block of text.
Adjusting the text size is important so that the text is legible when the user double-taps. If the user double-taps an HTML block element—such as a
If the automatic text size-adjustment doesn't work for your webpage, then you can either turn this feature off or specify your own scale as a percentage. For example, text in absolute-positioned elements might overflow the viewport after adjustment. Other pages might need a few minor adjustments to make them look better. In these cases, use the -webkit-text-size-adjust CSS property to change the default settings for any element that renders text.
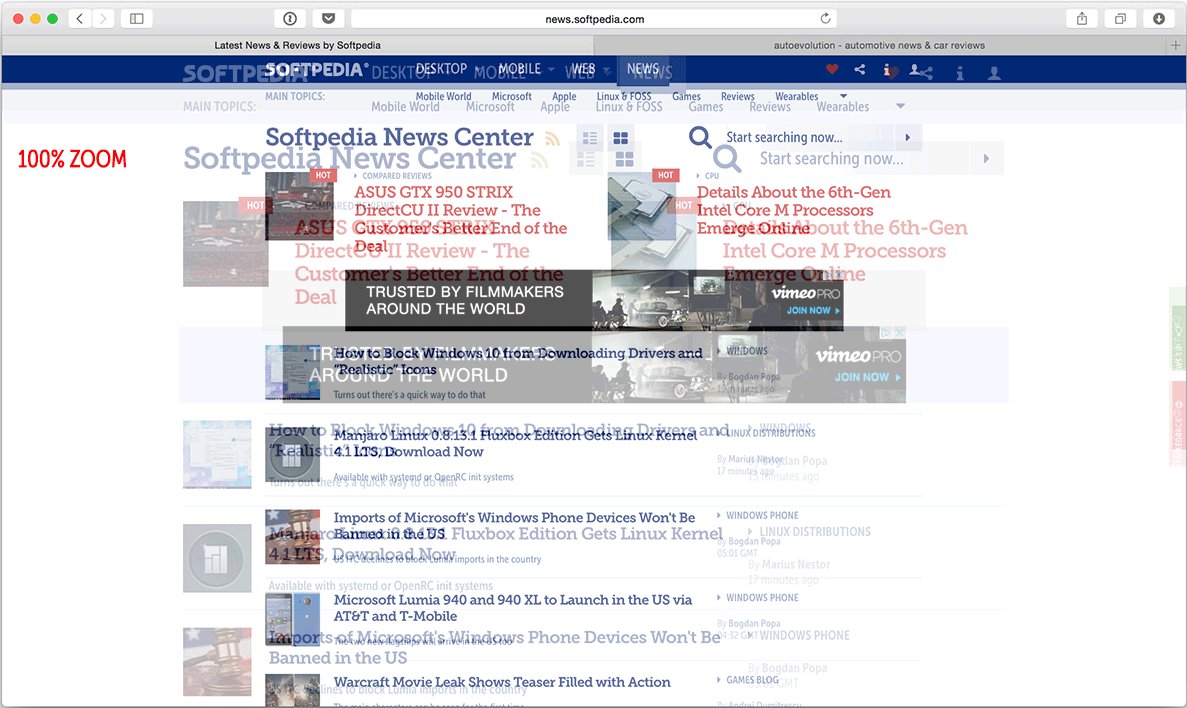
Figure 4-1 compares a webpage rendered by Safari on iOS with -webkit-text-size-adjust set to auto, none, and 200%. On iPad, the default value for -webkit-text-size-adjust is none. On all other devices, the default value is auto.
To turn automatic text adjustment off, set -webkit-text-size-adjust to none as follows:
To change the text adjustment, set -webkit-text-size-adjust to a percentage value as follows, replacing 200% with your percentage:
Listing 4-1 shows setting this property for different types of blocks using inline style in HTML.
Listing 4-1 Setting the text size adjustment property
Controlling Layout with Fixed Positioning

CSS controls the placement of content within the viewport. Use the position CSS property to keep portions of the layout in view regardless of page scrolling. To use fixed positioning set the margins, padding, and size of an object with CSS. Then add the position property with a value of fixed as follows:
The fixed value enforces the other placement information regardless of scrolling and resizing.
For a demonstration of CSS positioning see Understanding Layout and Gestures in Safari on iOS and Lion from WWDC2011. View WWDC 2013: What's New in Safari and WebKit for Web Developers for other layout features like columns, pagination, flexible boxes, and CSS regions.
Css For Safari On Mac Os
Highlighting Elements
Css Target Safari
By default, when the user taps a link or a JavaScript clickable element, Safari on iOS highlights the area in a transparent gray color. Using the -webkit-tap-highlight-color CSS property, you can either modify or disable this default behavior on your webpages.
The syntax for setting this CSS property is:
This is an inherited property that changes the tap highlight color, obeying the alpha value. If you don't specify an alpha value, Safari on iOS applies a default alpha value to the color. To disable tap highlighting, set the alpha to 0 (invisible). If you set the alpha to 1.0 (opaque), then the element won't be visible when tapped.
Listing 4-2 uses an alpha value of 0.4 for the custom highlight color shown on the right in Figure 4-2.
Listing 4-2 Changing the tap highlight color

Note that changing this behavior does not affect the color of the information bubble when the user touches and holds.
You can also use the -webkit-tap-highlight-color CSS property in combination with setting a touch event to configure buttons to behave similar to the desktop. On iOS, mouse events are sent so quickly that the down or active state is never received. Therefore, the :active pseudo state is triggered only when there is a touch event set on the HTML element—for example, when ontouchstart is set on the element as follows:

Now when the button is tapped and held on iOS, the button changes to the specified color without the surrounding transparent gray color appearing.
Read Handling Events for the definition of a clickable element. See -webkit-tap-highlight-color to learn more about this property. Read Handling Multi-Touch Events for details on touch events.

-webkit-border-imageAllows you to use an image as the border for a box. See CSS Property Functions for details.
-webkit-border-radiusCreates elements with rounded corners. See Customizing Form Controls for code samples. See CSS Property Functions for details.
Adjusting the Text Size
In addition to controlling the viewport, you can control the text size that Safari on iOS uses when rendering a block of text.
Adjusting the text size is important so that the text is legible when the user double-taps. If the user double-taps an HTML block element—such as a
If the automatic text size-adjustment doesn't work for your webpage, then you can either turn this feature off or specify your own scale as a percentage. For example, text in absolute-positioned elements might overflow the viewport after adjustment. Other pages might need a few minor adjustments to make them look better. In these cases, use the -webkit-text-size-adjust CSS property to change the default settings for any element that renders text.
Figure 4-1 compares a webpage rendered by Safari on iOS with -webkit-text-size-adjust set to auto, none, and 200%. On iPad, the default value for -webkit-text-size-adjust is none. On all other devices, the default value is auto.
To turn automatic text adjustment off, set -webkit-text-size-adjust to none as follows:
To change the text adjustment, set -webkit-text-size-adjust to a percentage value as follows, replacing 200% with your percentage:
Listing 4-1 shows setting this property for different types of blocks using inline style in HTML.
Listing 4-1 Setting the text size adjustment property
Controlling Layout with Fixed Positioning
CSS controls the placement of content within the viewport. Use the position CSS property to keep portions of the layout in view regardless of page scrolling. To use fixed positioning set the margins, padding, and size of an object with CSS. Then add the position property with a value of fixed as follows:
The fixed value enforces the other placement information regardless of scrolling and resizing.
For a demonstration of CSS positioning see Understanding Layout and Gestures in Safari on iOS and Lion from WWDC2011. View WWDC 2013: What's New in Safari and WebKit for Web Developers for other layout features like columns, pagination, flexible boxes, and CSS regions.
Css For Safari On Mac Os
Highlighting Elements
Css Target Safari
By default, when the user taps a link or a JavaScript clickable element, Safari on iOS highlights the area in a transparent gray color. Using the -webkit-tap-highlight-color CSS property, you can either modify or disable this default behavior on your webpages.
The syntax for setting this CSS property is:
This is an inherited property that changes the tap highlight color, obeying the alpha value. If you don't specify an alpha value, Safari on iOS applies a default alpha value to the color. To disable tap highlighting, set the alpha to 0 (invisible). If you set the alpha to 1.0 (opaque), then the element won't be visible when tapped.
Listing 4-2 uses an alpha value of 0.4 for the custom highlight color shown on the right in Figure 4-2.
Listing 4-2 Changing the tap highlight color
Note that changing this behavior does not affect the color of the information bubble when the user touches and holds.
You can also use the -webkit-tap-highlight-color CSS property in combination with setting a touch event to configure buttons to behave similar to the desktop. On iOS, mouse events are sent so quickly that the down or active state is never received. Therefore, the :active pseudo state is triggered only when there is a touch event set on the HTML element—for example, when ontouchstart is set on the element as follows:
Now when the button is tapped and held on iOS, the button changes to the specified color without the surrounding transparent gray color appearing.
Read Handling Events for the definition of a clickable element. See -webkit-tap-highlight-color to learn more about this property. Read Handling Multi-Touch Events for details on touch events.
Css For Safari Mac Only
Safari Specific Css
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-12-12
